Program Highlights

Top-Notch Faculty

Hackathons and Coding Challenges

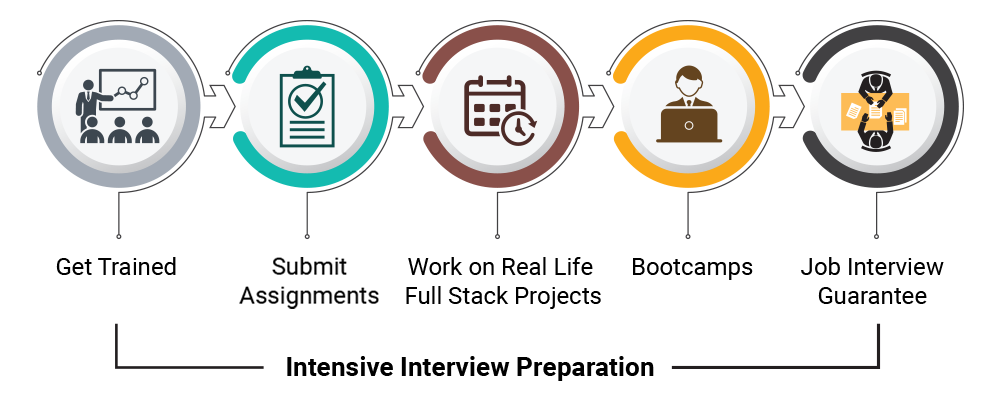
Guaranteed Job Interviews

Real-life Projects and Bootcamps
Skills Covered

Java Programming

Python

Spring Framework

Spring Boot
Tools Covered

Java Development Kit

Eclipse

IntelliJ IDEA

Spring Tool Suite

Swagger (Open API Generator)

AWS

GITHUB

MongoDB

Apache Maven

MySQL workbench

PostgreSQL PGadmin

ReactJS

JSON

Docker

Kubernetes

Bootstrap

Postman
Projects
- Beginner
- Build a simple to-do list app using ReactJS for the front-end and Java for the back-end. The app should allow users to create and manage tasks, mark tasks as complete, and delete tasks.
- Intermediate
- Build a recipe app using ReactJS for the front-end and Java for the back-end. The app should allow users to search for recipes, view recipe details, and save their favorite recipes.
- Intermediate
- Build an e-commerce store using ReactJS for the front-end and Java for the back-end. The store should allow users to browse products, add products to their cart, and checkout.
- Advanced
- Build a weather app using ReactJS for the front-end and Java for the back-end. The app should allow users to enter a location and get the current weather conditions for that location.
- Advanced
- Build an expense tracker app using ReactJS for the front-end and Java for the back-end. The app should allow users to enter their expenses, categorize them, and view reports on their spending.
- Advanced
- Build an income tax application using ReactJS for the front-end and Java for the back-end. The project will also involve choosing an appropriate database, designing an API, and deploying the application to a server.
Real-life Interview Case Studies
- EduGorilla is an online education platform that uses ReactJS for its front-end development and Java for its back-end development. Learners will study the different features and functionalities of the platform and explore ways to improve it further using their knowledge of Java and ReactJS.
- Taskworld is a project management platform that uses ReactJS for its front-end development and Java for its back-end development and can serve as a relevant case study, as it demonstrates how these technologies can be used to create a powerful and effective project management platform.
- Dropbox is a popular file hosting service that uses ReactJS for its front-end development and Java for its back-end development. Senior level professionals will benefit from studying its functionalities and exploring ways to improve it further using their knowledge of Java and ReactJS.
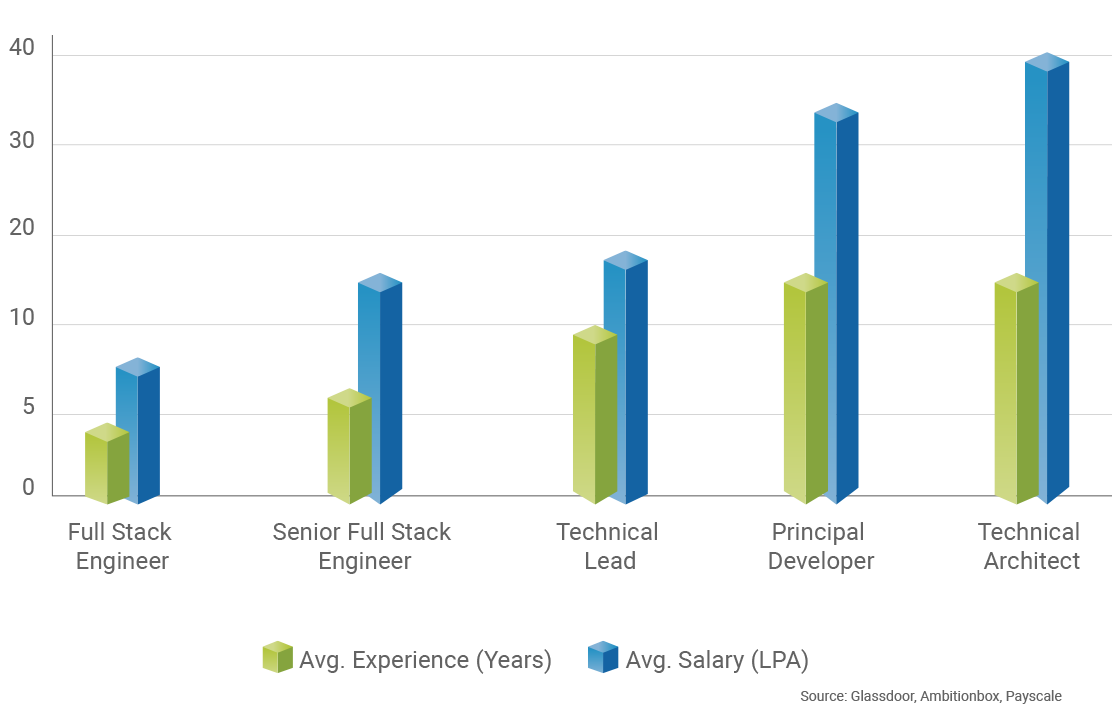
Career Progression and Salary Trends

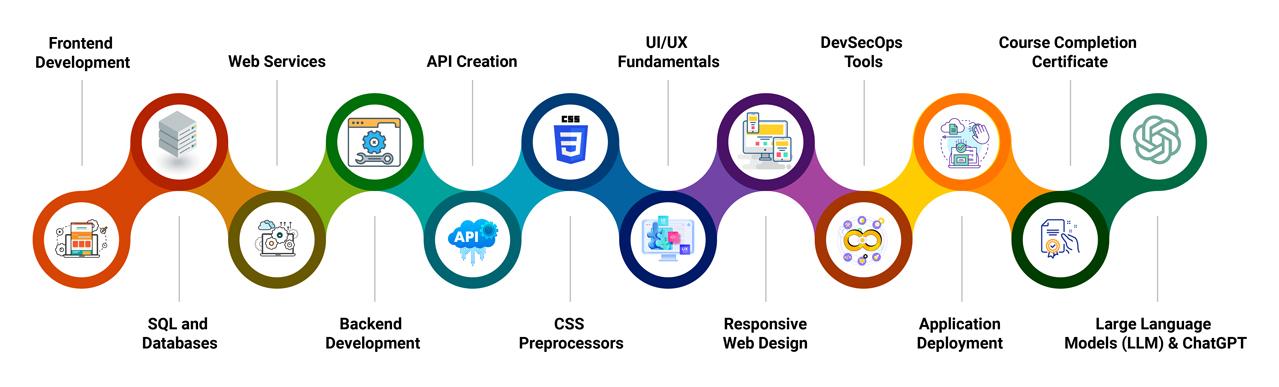
Learning Path

Why ExcelR

Industry-Based Course Curriculum

Seven Value Added Courses

Work Hands-on with 100+ Hours of Internship and 10+ Bootcamps

Guaranteed Job Interview Calls with our 2000+ partner companies

Support through WhatsApp, Calls, & Emails

Lifetime eLearning Access
Course Curriculum
- What is Fullstack
- What are the Requirements to build End to End Web Application?
- What are the Challenges in modern web development?
HTML - Front End
- Overview of Web And web application
- Overview of Mobile and mobile applications
- Web VS Mobile
- Web Designer vs HTML Developer
- Elements and Attributes
- Tags
- Introduction
- Types
- Single Tags / Empty Tags / Void Tag / Self Enclosing Tag
- Paired Tags
- Semantic Tags
- Non Semantic Tags
- Elements
- Introduction
- Types
- Inline elements
- Block Level
- Inline-Block
- Attributes
- Introduction
- Types
- Predefined Attributes
- Global Attributes
- Style
- Id
- Class
- Element Specific Attributes
- src
- alt
- type
- Custom / User Defined Attributes
- Text tags
- Headings
-
to
- Paragraph
- Lists
- Ordered List
- Unordered List
- Definition ListTables
- article
- aside
- Graphic Tags
- Image Tag
- Figure tag
- Links
- Anchor
- Internal linking(Within Project)
- External Linking(from our project to external pages)
- (#)Hash Based navigation(With-in page)
- Multimedia Tags
- Audio
- Video
- Layout
- Div
- Section
- Header
- Main
- Nav
- Footer
- What is forms and why should we create a forms?
- Form tags and form attributes
- Form
- Form attributes
- Method
- Action
- enc-type
- Autocomplete
- Novalidate
- Form Elements & form element attributes
- Types
- Input types
- text
- password
- file
- hidden
- radio
- checkbox
- submit (Action Items)
- reset (Action Items)
- Textarea
- Dropdown Box
- select
- option
- Attributes of form elements
- type
- name
- placeholder
- value
- HTML5 Features with Examples
- New structural elements
, , - New from control calendar, date,time,email,url,search
- Javascript enhancement
- New HTML5 APIs
- HTML Geolocation, HTML Drag And Drop, Web storage
- New function for embedding audio(
- Client-side data storage
- Interactive documents
- HTML5 validations Attributes
CSS- Front End
- What is CSS
- Why Use CSS?
- How is CSS Used?
- Creating and Linking a CSS StyleSheet
- How To Test A Stylesheet
- Selectors:
- What is a selector?
- The Universal /Global Selector
- The Tag /Element Selector
- The ID Selector
- The Class Selector
- The Attribute Selector
- The Relationship Selector
- Pseudo Selector
- Group Selector
- Specificity & When To Use Selectors
- What are Properties?
- The CSS General Rule
- Types of Colors
- Coloring Text
- Background colors
- Images/URLs in CSS
- Other background Properties
- Opacity / Transparency
- Gradients
- Fonts & Text Manipulation:
- Introduction to types of units
- Text Manipulation
- Font Size,Bolding & Style
- Font Families
- Including external fonts W/Google Fonts
- Using External Fonts
- Introduction
- The Box Model
- Padding
- Border
- Margin
- Changing Content Size
- CSS Borders
- Margin & Padding
- Float & Display Types
- Introduction
- Flexbox Components
- Creating a Flex Container
- Flex Direction & Wrap
- Content Alignment
- Flex Item Order
- Shrink, Grow & Basis
- The 'Flex' Property
- Item Alignment
- Grid vs Flexbox
- Introduction
- Differences
- Creating a Grid
- Template Columns & Rows
- Justify & Align Grid
- Row & Column Gaps
- Column & Row Lines
- Grid Area
- The Transitions Property
- Transform property
- Creating Animations w/Keyframes
- Adding an Animation
- Animation Properties
- Media Queries in css
- Introductions
- properties
Project 1 - Individual project on HTML & CSS
Bootstrap - Front End
- What is Bootstrap
- History of Bootstrap
- Versions of Bootstrap
- Popularity of Bootstrap
- Bootstrap Documentation
- Installing Bootstrap Locally
- Install or adding Bootstrap via Cdn link
- Adding Javascript cdn link
- BreakPoints
- Extra small
- Small
- Medium
- Large
- Extra large
- Extra extra large
- Containers
- container- fluid
- container
- Columns
- column
- row
- Gutter
- Horizontal gutter
- Vertical gutter
- Row column gutter
- No gutter
- Margins
- Padding
- Components in Bootstrap
- Background
- Colors
- Display
- none
- inline
- inline-block
- block
- grid
- flex
- inline-flex
- Float
- float-start
- float-end
- Position
- position-static
- position-relative
- position-absolute
- position-fixed
- position-sticky
- Direction
- flex-column
- flex-column-reverse
- flex-row
- flex-row-reverse
- justify-content
- justify-content-start
- justify-content-end
- justify-content-center
- justify-content-between
- justify-content-around
- justify-content-evenly
- align-items
- align-items-start
- align-items-end
- align-items-center
- align-items-baseline
- align-items-stretch
- flex-fill
- flex grow & shrink
- Grid options
- Extra small (xs)
- Small (sm)
- Medium (md)
- Large (lg)
- Extra large (xl)
- Extra extra large (xxl)
- Containers and rows
- Columns
- Responsive Breakpoints
Presentation Session-1 / Practical Case Study Analysis by students
Project 2 - Individual Project on HTML, CSS & Bootstrap
Javascript- Front End
- What is Javascript? Use of javascript?
- Trend of Javascript?
- Types of Implementing Javascript?
- Inline
- Internal
- External
- What are the Datatypes? Example for each one of them?
- Variables & Constants?
- What is Hoisting?
- Alert, Prompt and Confirm Modals
- Operators
- What is Operators ?
- Types of Operators
- Examples for each one of them
- Decision Making
- What is decision making ?
- Different types?
- Examples for each one of them
- Loops
- What is loops?
- Usage?
- Types of loops?
- Entry controlled vs exit controlled loops
- Examples for each one of them
- What are the types of data storage?
- Data Structures in JavaScript?
- Strings & Methods
- Mutable and Immutable Strings/Objects
- Arrays & Methods
- Objects & Methods
- Array of Objects?
- Object configuration and properties
- Writable and Enumerable Objects
- Object Clone
- What is DOM & Dom Manipulation Methods?
- Types of DOM Manipulation Methods?
- Dom Selectors
- getelementById()
- getElementsByTagName()
- getElementsByClassName()
- querySelector()
- querySelectorAll()
- Adding Css using Javascript
- document.getElementById('idvalue').style.property = 'value';
- Classlist
- addClass
- removeClass
- InnerHTML
- Document.write() vs innerHTML
- Attaching Event
- addEventListener()
- Detaching Event
- removeEventListener()
- Manipulating Elements
- createElement()
- appendChild()
- removeChild()
- replaceChild()
- Adding Css using Javascript
- document.getElementById('idvalue').style.property = 'value';
- Classlist
- addClass
- removeClass
- InnerHTML
- Document.write() vs innerHTML
- Manipulating Attributes
- setAttribute()
- removeAttribute()
- What are Functions in JavaScript?
- When and where to use Functions?
- 6 Ways of declaring Functions
- Arrow Functions Advantages and Disadvantages
- Immediate Invoke Function
- Declare Function as Class/Expression
- setTimeout and setInterval
- Generator Functions
- Reusable Functions
- Function Advantages and Disadvantages
- What is forms and validations?
- Events and Event handling
- Types of events
- Keyboard events
- keyup
- keydown
- keypress (deprecated)
- Mouse events
- click
- dblclick
- hover
- mouseover
- mousemove
- mouseleave
- contextmenu
- Form
- events
- submit
- blur
- focus
- reset
- change
- Page events
- load
- scroll
- resize
- What is event Bubbling And Capturing?
- Event loop
- Event Lifecycle
- Types of form validations
- field validations
- form validation
- Regular expressions
- form validation using regex
- form validation without regex
- What are the types of errors in JS?
- syntax errors
- type errors
- assignment errors
- reference errors
- others
- How to handle the errors?
- What is exception handling?
- try block
- catch block
- finally block
- throw block
- custom error messages
- Object oriented Principles
- Data abstraction
- Data Encapsulation
- ES5
- Object Literal
- Object Constructor
- Es6+
- Classical
- Polymorphism
- Operators Overloading
- Function Overloading
- Inheritance
- Types of inheritance
- Is Supported Types
- Example
- Es5 - Prototypal Inheritance
- Es6+ - Classical Inheritance
- Getter and Setter
- Spread and Rest Operators
- Ajax Call in JavaScript
- Closures
- Race Condition
- Strict Mode
- Module Export and import
- Block Scoping
- Template literals
- Call Backs, Async Await and Promises
- Call, Apply and Bind
- JSON Structure
- JSON Parse and Stringify
- ES5 vs ES6
- HTML5 Canvas
- HTML5 Web API's
- HTML5 Geo Tags, Drag and Drop
- Web Storage - Local vs Session
- Overview of PWA
- Web Service Workers
- Browser Tools - Chrome, Firefox and Edge
Presentation Session-2 / Practical Case Study Analysis by students
GIT
- Fast introduction to GIT commands,Simple Rebase Example,Setup for rebasing conflict,Abort a Rebase,Rebase Conflict Resolution,Pull with Rebase (GitHub)
Project 3 - Group Project using HTML ,CSS ,BOOTSTRAP,JAVASCRIPT
Core Java- Back End
- Introduction To Java
- Java History
- Why Java
- JVM
- Class, Objects, Data Types
- Variables
- Type Casting
- Object Oriented Programming Concepts
- Abstraction
- Encapsulation
- Polymorphism
- Inheritance
- Java Coding Standards
- Package - Creating package, naming package
- Java Keywords
- Module resolution declaration merging
- Access Specifiers - Public, Private, Protected, Default
- Static Concept - Block, Variable, Method, Class
- Scanner Class
- Control Statement - If, If…else, Nested if…else and Switch Case
- Flow Statement- for, while, do..while
- Constructor- Default, Parameterized
- Inheritance
- Extends, super and this keyword
- Serialization
- Transient
- Exception Handling
- Exception Handling- try, catch, throw, throws, finally
- Method Overloading, Method Overriding
- Interface
- Abstract Class
- Garbage Collection
- Marker Interface
- String Concept
- String Basics
- String Methods
- String Buffer
- String Builder
Contact Our Team of Experts